Rasa is an e-commerce company that sells a line of refreshing CBD infused coconut beverages that are crafted and bottled in Los Angeles. This website will help establish the brand’s digital presence and provide a B2B and B2C e-commerce platform for its users.
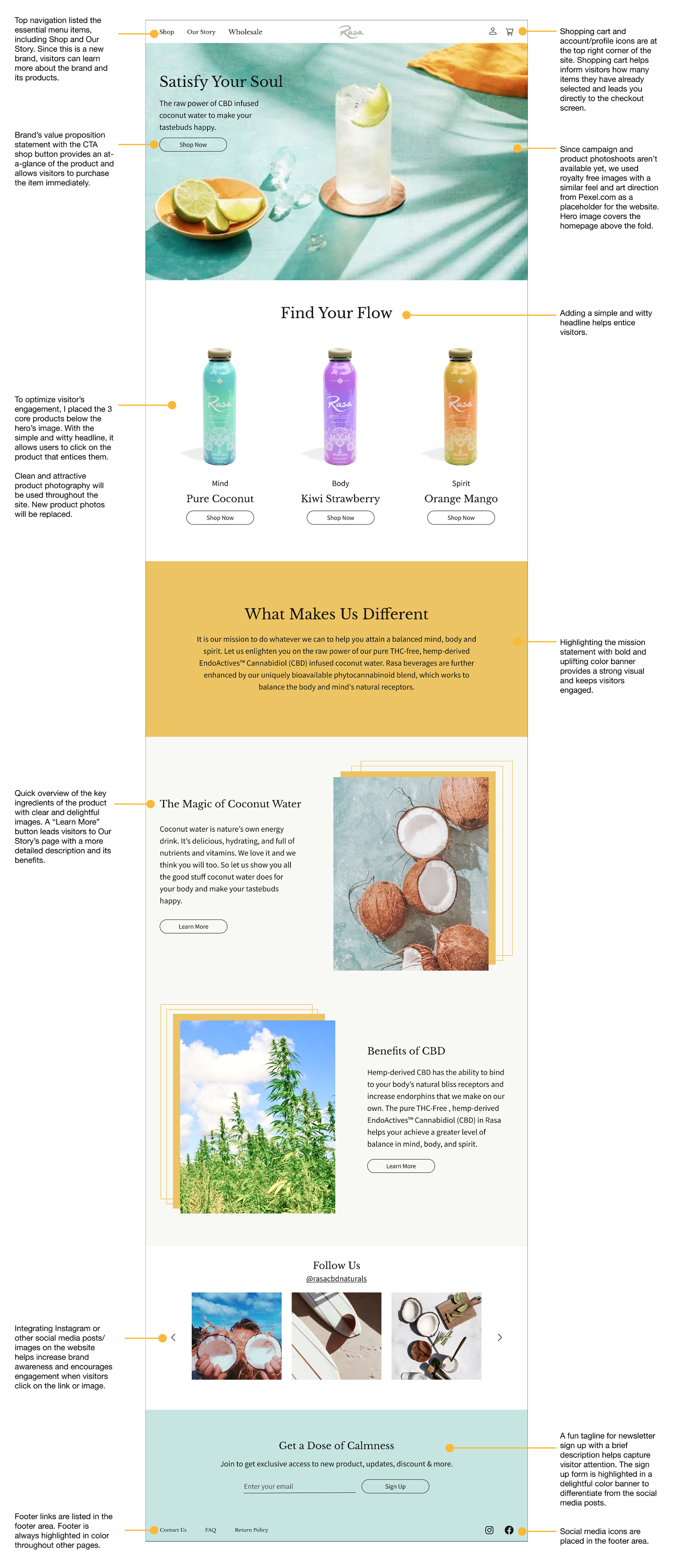
Overview of the Homepage
Overview
Client
Danielle Franco - CEO of Rasa
Role
UX Research, UX/UI Design, UX Writing
Tools
Figma, Illustrator, Photoshop
Tools
3 Weeks
Background
Rasa is a LA-based brand with a line of CBD infused coconut beverages that are crafted and bottled locally. The brand has 3 core flavors featuring their proprietary EndoActives+™ Cannabidiol ( CBD) combined with organic coconut water. The ambitious and young CEO Danielle wants to break into the wholesale and retail market. With a decent size inventory and a few potential clients, she needs to have a website to promote her brand and a b2b wholesale platform.
Goal
The goal is to design an effective e-commerce platform to establish their digital presence and promote the brand with delightful visual storytelling of its background, and its unique take on the products. This platform also allows customers to shop directly on the website and provide wholesale buying options for businesses.
Challenges
Needs a B2B and B2C e-commerce platform for wholesale and retail
Lack of structure and planning
The brand lacks digital presence
Requires market research to understand the brand’s target audience and its competitors
Solutions
Deliver UX strategy to help define and reach the stakeholder’s goals to build an effective website for their users and buyers
Establish clear information architecture - build a complete sitemap of the website
Design wireframes and mockups of the website
Conduct competitor analysis and research to identify its core demographics and insights
00 // Approach
Like all startups, the company is comprised of a small team of two people in the beginning, so our kickoff meeting was short and concise. Learning that the developer will join later, we discussed the project scope and drew a quick timeline. We decided my primary focus will be to work on Phases 1 and 2 of the project (see below), specifically the “Homepage.” Future collaboration will cover “Our Story and Wholesale” as well as “Account” (log in and sign up) and “Check out” pages.
01 // Planning + Research
Client Interview
Competitive Analysis
During our kickoff meeting, the client Danielle had shared a few brands as a reference point: Kin Euphorics, Vybes, and Sweet Reason. We discussed which elements from each brand identity could provide inspiration for Rasa’s website.
I started researching the competitors and the market - analyzing their social media, their audience, e-commerce websites, and products. I learned that the general audience are Millennials and Gen Z with higher income that can spend more money on craft beverages.
General Audience are Millennials and Gen Z
Craft Beverage Competitors
With a decent size inventory and three distinctive flavors, we did not have to jam in too much information on the homepage. We focused on the three products and kept it clean with attractive and modern photos (additional photoshoots are in the works).
Since the product and the branding are done, we want to keep the site clean but match its aesthetic. However, the brand logo’s color can be changed depending on the website's design context.
Being a new brand and a small startup, storytelling is important. We want to dedicate a portion of the site to share the brand’s background and origin, and also to highlight the what makes them different from other brands. We also focused on displaying social media’s contents on the site to increase the brand’s presence and to help reach a wider audience.
Rasa’s core products
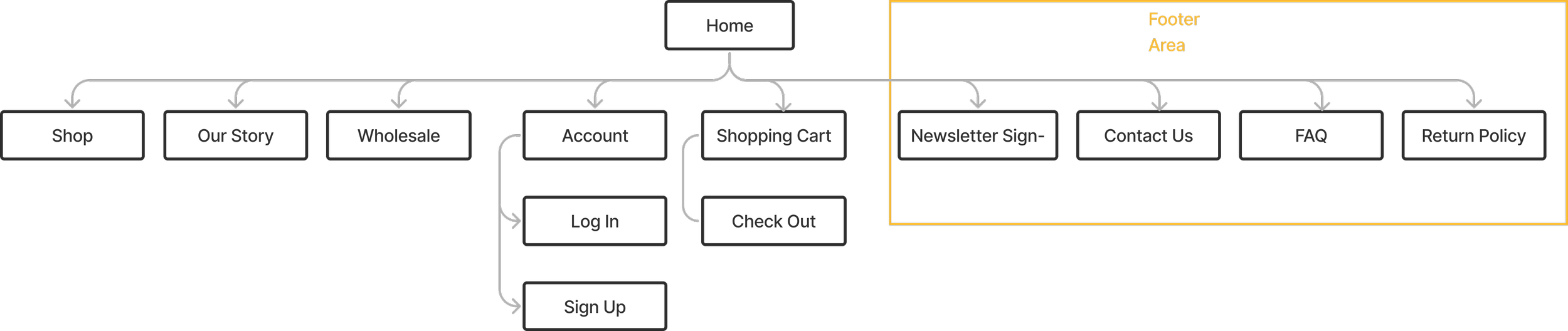
Site Map
We want to keep everything simple and easy to navigate. We focused on the primary navigation of an e-commerce site: shop, about/our story, wholesale, account, and shopping cart/check out. The secondary links are then placed in the footer area. Another important feature is the newsletter sign up form that was placed in the footer area. We didn’t want to distract visitors from the site’s primary focus - selling the products.
02 // Design
Wireframes
Based on the research and insights from Phase 1, I used pen and paper to design simple layouts of the site. I also quickly drew layouts of “Our Story” and “Shop” to help visualize user experience with the site core navigation.
Paper Wireframes
f
I transferred the hand sketch designs into lo-fi wireframes using Figma and met with the client for feedback before creating the mockup. With an upcoming campaign photoshoot, the primary focus shifted to complete the mockup of the homepage to help provide the aesthetic and art direction of the photoshoot.
Lo-Fi Wireframes
Style Guide
Based on the feedback, I finalized the UI elements and main colors. The primary colors and fonts are inspired by the already established branding. Since keeping the site’s aesthetic is important, using soft color as background and compliments with fun and delightful pop colors.
f
Royalty free images from Pexel.com were used as temporary placeholders for the homepage. Below is a mockup of the homepage on desktop. Tablet and mobile mockups will be added soon.
Next Steps // Learnings
Next Steps
My next steps for the project will be to build tablet and mobile mockups of the homepage. I will then move on to design the rest of the website pages: Shop, Our Story, Wholesale, and Check Out. Once the mockups and UI assets are complete, then these will be handed off to a developer.
Learnings
One of my biggest takeaways from this project was the challenge of working with limited resources, and learning how to problem-solve for unexpected issues throughout the design process. As the only designer, I learned how to craft a UX design strategy through trial and error. The process was a welcome challenge but rewarding at the same time.
What went well:
UX design strategy helped me build a fundamental roadmap for the project. With proper planning, I hope for a smooth transition to next phases of the project: design handoff, testing, and launch.
Despite the learning curve, the 1st phase of the project was completed quickly and with relatively few major issues.
Determining the needs of the customers and the goals of the business at an early stage of the project helped to focus design decisions on the end goal.
What didn’t go well:
Lack of UX vision on the part of the owner made it difficult during the planning phase.
Delays in final product and campaign photos presented challenges in progressing to the next phase.
Thanks for your time - Have a great day!